Understand Properties And Events Of Screens In PowerApps
Introduction
We already know that Screens are starting point of any PowerApps canvas application. We also know that there are several types of screens available in PowerApps. Ultimately, screen is also a control to a PowerApps application, so screen also have some properties/events. We can make use of these properties/events of the screens to make interactive canvas apps.
In this article, we will be exploring what are the common properties/events associated with the screens and what can be achieved.
Properties / Events of Screen
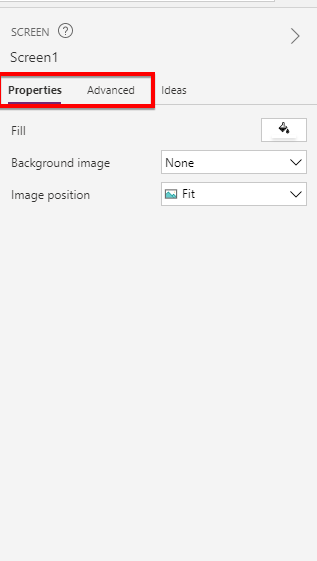
Properties/Events can be accessed from the right-hand side property window

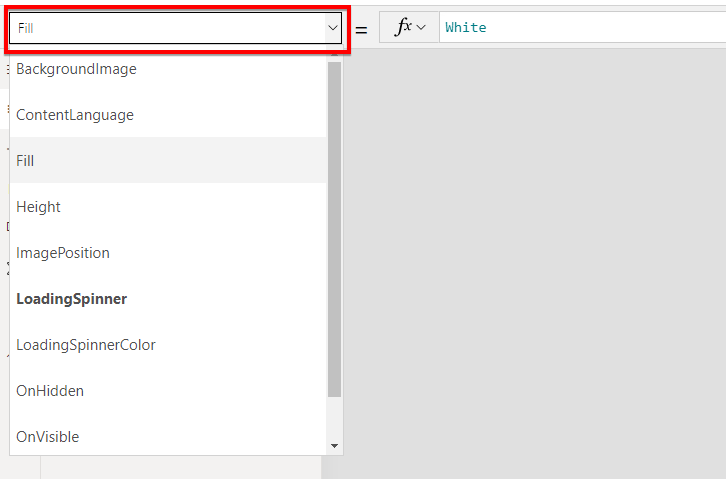
It can be also accessible from the property bar at the top of the screen. Just click on the drop-down to see a list of all the available properties/events or you can simply start typing the name and it will start selecting based on your typing.

Fill
This property is used to fill the colour in the background of the screen.

You can select the colour from the given list, or you can also pick custom colour using custom tab. You can also directly write the colour name for the fill property if you are using Property Bar to fill the value.

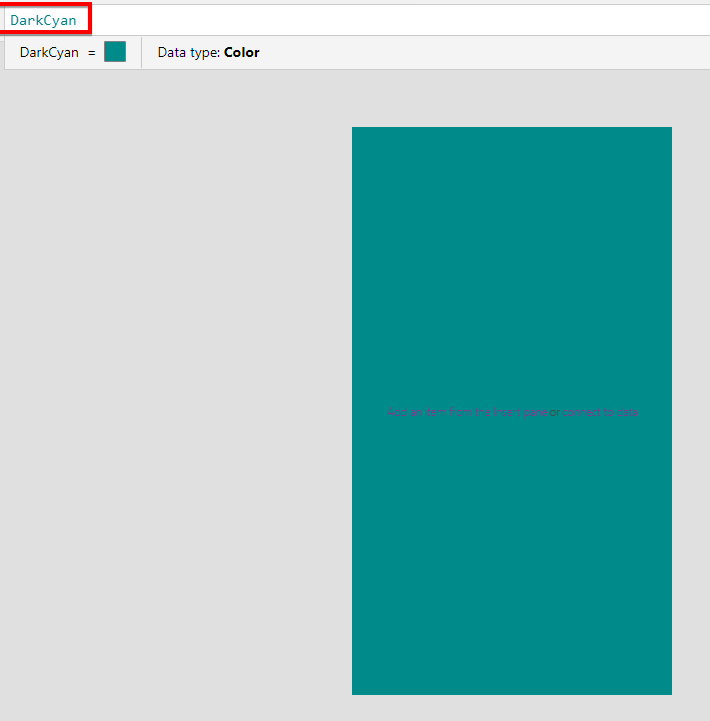
For example, if I use DarkCyan color value in the Fill property, my screen will look like

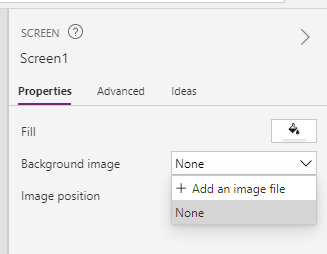
Background Image
As name suggest, this property is used to add image to the background of the screen. If you need to set any image in the background of the screen you can use this Background Image property.

You have the option to add a new image, when you will click on Add an image file, it will ask you to upload image from your computer. To best fit, please upload the image with size same as your screen size.
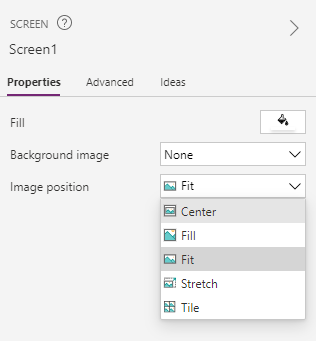
Image Position
This property can be used once the image is selected in “Background image” property. This property is used to set the image position on the screen.

Possible values are Fit, Center, Fill, Stretch & Title. Default value is “Fit” to screen.
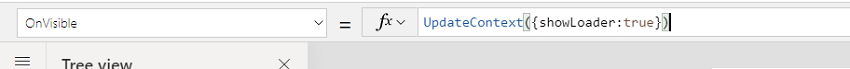
OnVisible Action
Consider a scenario where you have to declare and initialize variables into the PowerApps screen, variable can be any, Local or Global. This should be done as soon as see the screen on his/her device. OnVisible is an event rather than a property, it is triggered when user loads a screen on his device.
So, any work we want to perform on the screen as soon as the screen is loaded on the device, we can write our logic into “OnVisible” action.
For example, we need to declare a variable showLoader with value true as soon as the screen is loaded. So what we will do is, we will write the code
UpdateContext({showLoader:true})
At OnVisible property of the screen.

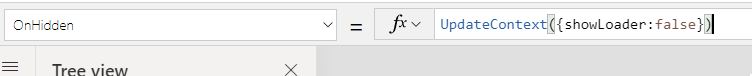
OnHidden Action
This is exactly opposite of the OnVisible event. The code written under OnHidden action will execute as soon as the user leaves the current screen and navigate to another screen.
For example, we need to set the value of variable “showLoader” as false as soon as the user leaves the screen, we will write the below code into the OnHidden property of the screen
UpdateContext({showLoader:false})

Height
This controls the height of the screen. We can simply write any specific value into this, we can also assign the dynamic height of the screen. For example, if an app is opened on Mobile device in Portrait mode and we want that our app should take the height as per the device’s screen height, then in that case we can use the below given formula.
Max(App.Height, App.MinScreenHeight)
This will adjust our app height to screen height.
Width
This controls the width of the screen. We can simply write any specific value into this. We can also assign dynamic width of the screen. For example, if an app is opened on Mobile device in Portrait or landscape mode and we want that our app should take the width as per the device’s screen width, then in that case we can use the below given formula.
Max(App.Width, App.MinScreenWidth)
This will adjust our app width to screen width.
LoadingSpinner
In most cases, a screen is having controls, and controls are associated with some data source from where PowerApps pull the data and display it to the screen. Sometimes data loading may be a slower process if you have low bandwidth or you are trying to load big size data. In that case, if user sees a blank screen, it will decrease the user experience in using that app because user does not know what’s happening, whether data is loading, or it has some error, so that is a little bit frustrating moment for the user.
To avoid this, we can make use of this property, LoadingSpinner. It will display some animation like loader, spinner on our screen until the data is being loaded on the screen. As soon as data is loaded, the spinner or loader will stop.
To enable such kind of Loader or spinner, we have to set the property LoaderSpinner.
Possible values are
- None
- Data
- Controls
By default, the value is None.
LoadingSpinner.Data: If we set the value Data, it will display spinner or loader until all the data is not displayed on the screen
LoadingSpinner.Controls: If we set the value Controls, it will display spinner or loader until all the controls get loaded on the screen. This can be used if we have a lot of controls on the screen.
LoadingSpinnerColor
Using this property, we can set the color of the loader/spinner set by the LoadingSpinner property.
Summary
In this article, we have seen various properties/events associated with the screens in PowerApps. We can make use of these properties and events to increase the user experience of the app. If you have any specific question or suggestion, please post that in the comment section.
